- hidden
- 9 komentarzy
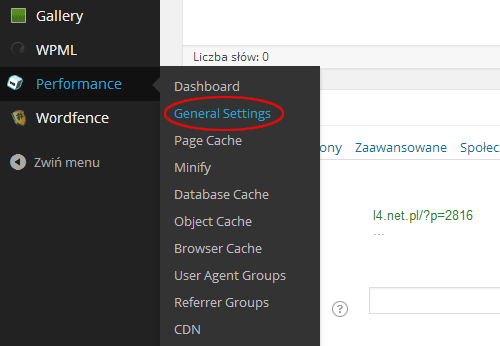
Przejdź na stronę https://wordpress.org/plugins/w3-total-cache/, następnie pobierz oraz zainstaluj wtyczkę na swojej stronie. Po instalacji w lewym bocznym menu zostanie dodana zakładka o nazwie „Performance” . Rozwiń ją i przejdź do zakładki „General Settings” .

Do podstawowej konfiguracji rozszerzenia wystarczy, że uzupełnimy tylko 4 sektory:
1. Page Cache

2. Minify (kompaktowanie)
Ta opcja usuwa z kodu HTML, JavaScript i CSS puste wiersze oraz spacje zmniejszając tym samym wagę plików.

Kod przed kompaktowaniem

Kod po kompaktowaniu

Prawda, że widać różnicę? 🙂
3. Browser Cache

4. CDN (Content Delivery Network)

My wykorzystaliśmy domyślny MaxCDN. Nie ogranicza Cię to jednak do jego wyboru jeśli nie chcesz. Do dyspozycji masz jeszcze kilka innych systemów.
Po aktywacji powyższych opcji rozszerzenie rozpoczęło już pracę w domyślnej konfiguracji w 3 sektorach: Page Cache, Modify, Browser Cache. Przejdziemy teraz do szczegółowej konfiguracji każdego z nich oraz aktywowania CDN na własnej subdomenie.
Poniższa konfiguracja każdego z sektorów rozszerzenia W3 Total Cache nie gwarantuje dokładnego dopasowania pod wszystkie preferencje i rodzaje stron internetowych, jednak w większości przypadków powinna być wystarczająca.
Przejdź do zakładki „Performance –> Page Cache” oraz zaznacz następujące pola.
W sekcji „General”
— Cache posts page
— Don’t cache pages for logged in users
W sekcji „Purge Policy”
— Front page
— Posts page
— Post page
— Blog feed
Specify the feed types to purge:
— rss2 (default)
Przejdź do zakładki „Performance –> Minify” oraz zaznacz następujące pola.
W sekcji „General”
— Rewrite URL structure
— Disable minify for logged in users
— Minify error notification: Disabled
W sekcji HTML & XML
— Enabled
— Inline CSS minification
— Line break removal
Opcja „Inline JS minification” nie została zaznaczona ponieważ u nas aktywacja JavaScript powodowała błąd w działaniu. Ty jednak możesz spróbować ją zaznaczyć, istnieje duże prawdopodobieństwo, że u Ciebie ta funkcja będzie działać poprawnie.
W sekcji CSS
— Enable
— Line break removal (not applied when combine only is active)
JavaScript
W wielu przypadkach kompaktowanie JavaScript w tej wtyczce może powodować błędy w jego działaniu. Jeżeli ten problem również u Ciebie występuje odhacz tą opcję i skorzystaj z tej alternatywy.
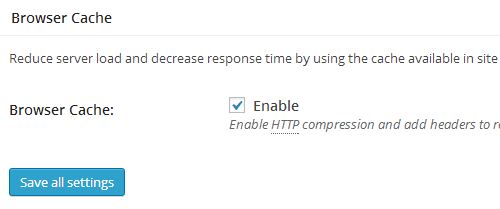
Przejdź do zakładki „Performance –> Browser Cache” oraz zaznacz następujące pola.
W sekcji General
— Set Last-Modified header
— Set expires header
— Set cache control header
— Set entity tag (eTag)
— Set W3 Total Cache header
— Enable HTTP (gzip) compression
W sekcji CSS & JS
— Set Last-Modified header
— Set expires header
—- Expires header lifetime: 31536000 seconds
— Set cache control header
— Set entity tag (ETag)
— Set W3 Total Cache header
— Enable HTTP (gzip) compression
W sekcji HTML & XML
— Set Last-Modified header
— Set expires header
—- Expires header lifetime: 3600 seconds
— Set cache control header
— Set entity tag (ETag)
— Set W3 Total Cache header
— Enable HTTP (gzip) compression
W sekcji Media & Other files
— Set Last-Modified header
— Set expires header
—- Expires header lifetime: 31536000 seconds
— Set cache control header
— Set entity tag (ETag)
— Set W3 Total Cache header
— Enable HTTP (gzip) compression
Content Delivery Network – MaxCDN
Przejdź do zakładki „Performance –> General Settings” do sekcji „CDN” . Następnie wejdź na stronę uprawniającą do uzyskania 25% rabatu.

Kliknij „See Pricing” .

Wybierz odpowiedni dla Ciebie plan. W większości przypadków na początek w zupełności wystarczy najtańsza opcja.

Po dokonaniu wszelkich czynności związanych z finalizacją zakupu zaloguj się do strefy klienta na stronie maxcdn.com.

Następnie przejdź do zakładki „Account –> API –> Create application” .

Kolejno uzupełnił dane.

Gdy API zostanie założone otrzymujemy zestaw danych. Na chwilę obecną będą Ci potrzebne tylko „Alias” , „Key” , „Secret” .

W formacie „1+2+3” przeklej te dane do pola „Authorization key:” w sekcji „Configuration” w zakładce „Performance –> CDN” w WordPressie.
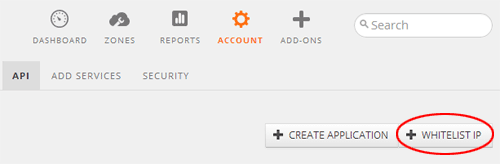
Wróc ponownie do strefy klienta maxCDN i przejdź do zakładki „Account –> API –> Whitelist IP” , w której musisz dodać IP serwera, gdzie znajdują się pliki Twojej strony. Jeżeli nie znasz IP wystarczy tutaj wpisać adres strony.

oraz

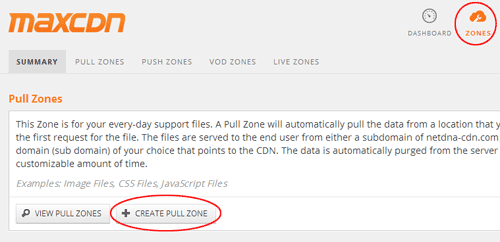
Przejdź do zakładki „Zones –> Create Pull Zone”

Następnie

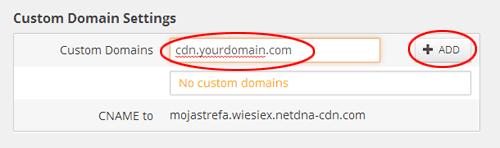
Kolejno przejdź do edycji strefy oraz kliknij podzakładkę „Settings” , następnie dodaj swoją subdomenę (na chwilę obecną nie musisz tworzyć subdomeny u usługodawcy hostingowego, wystarczy ją tylko wpisać w tym miejscu).

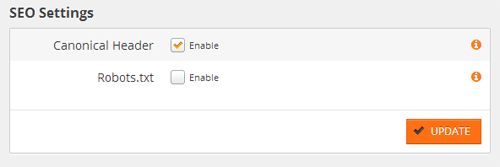
Na tym samym poziomie przejdź do zakładki „SEO” oraz zaznacz „Canonical Header” .

Wybranie tej opcji wyeliminuje problem duplikowania treści (również w przypadku zdjęć), co jest istotnym czynnikiem w kontekście pozycjonowania strony w wyszukiwarce Google.
Przejdź do zakładki „Summary” (nadal w sekcji Zones) i skopiuj wartość pola „CDN URL” potrzebną do uzupełnienia rekordu CNAME Twojej domeny.
Następnym krokiem będzie utworzenie rekordu CNAME dla subdomeny i umieszczenie w nim powyżej skopiowanej wartości. W zależności od miejsca w którym hostujesz pliki strony czynność ta może się odbywać na kilka sposobów. My zaprezentujemy konfigurację w oparciu o panel administracyjny serwera Direct Admin, którego popularność w środowisku hostingowym jest dość duża. Gdybyś jednak posiadał hosting bazujący na innym oprogramowaniu, maxCDN udostępnia w swojej bazie wiedzy dość rozległy poradnik jak poprawnie skonfigurować domenę również w innych wariantach. Gdyby i to nie pomogło, ostatecznie możesz poprosić support hostingowy o wykonanie tego zadania. Technikom ta czynność zajmie dosłownie kilka sekund.
Stworzenie CNAME w Direct Admin
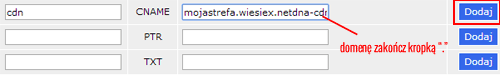
Zaloguj się do Direct Admin oraz przejdź do domeny, która jest podpięta pod stronę. Przejdź do zakładki „Zarządzanie DNS” , kolejno w wierszu CNAME po lewej stronie wpisz nazwę subdomeny (samą, bez domeny głównej). W naszym przypadku będzie to „cdn” . W rubryce po prawej stronie zamień obecnie wyświetlaną domenę główną na uprzednio skopiowaną wartość. Bardzo ważne, aby na samym końcu znajdowała się kropka „.” . Kliknij „Dodaj” . W ten sposób rekord został już dodany, teraz pozostaje Ci odczekać okres propagacji, który wynosi od 4-24h, aby subdomena była w pełni aktywna.

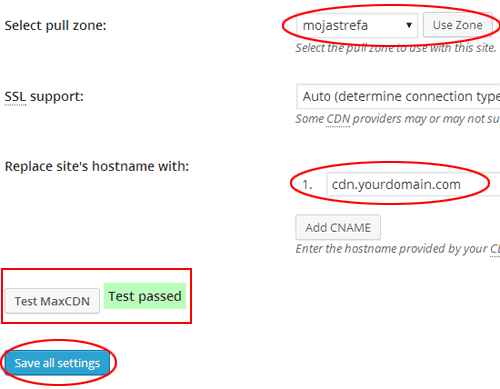
Po pełnym rozpropagowaniu subdomeny przejdź do panelu administracyjnego WordPressa do zakładki „Performance –> CDN” do sekcji „Configuration” . W wierszu „Select pull zone:” wybierz wcześniej utworzoną strefę oraz w polu „Replace site’s hostname with” wpisz utworzoną subdomenę. W naszym przypadku jest to „cdn.yourdomain.com” . Aby sprawdzić czy wszystko jest poprawnie skonfigurowane naciśnij button „Test MaxCDN” . Jeżeli obok pojawi się komunikat na zielonym tle z napisem „Test passed” oznacza to, że już wszystko działa poprawnie.

Na sam koniec zobacz jeszcze pełne ustawienia CDN.
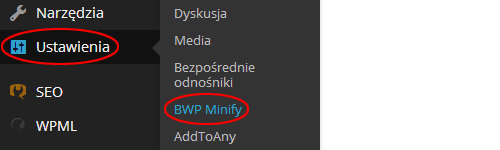
Better WordPress Minify (opcjonalnie)
Jeżeli u Ciebie również wystąpił problem podczas kompaktowania (Minify) JavaScript w W3 total Cache warto uzupełnić tą kwestę poprzez Better WordPress Minify.

Zaznacz tylko opcję:
— Minify JS files automatically?
Po powyższych zabiegach kondycja strony powinna ulec znacznej poprawie, jednak to jeszcze nie wszystko. Równie istotnym czynnikiem jest także optymalizacja zdjęć.

9 Komentarze
Nie wczytywałem się specjalnie we wpis, bo sam przez to przechodziłem.
Mam pytanie: O ile udało się wam zbić czas ładowanie się strony ? Jak tak w wygląda w wykorzystanych narzędziach i w GA ?
Kilka sekund udało się zbić, nie potrafię jednak dokładnie określić ile. W narzędziu do mierzenia szybkości Google punktacja wzrosła ok 20 jednostek.
Zaczalem uzywac CDN do wszystkich moich stron – naprawde dzialaja o wiele lepiej. Chociaz doszedlem do wniosku ze hosting tez musze zmienic
Dobry hosting to podstawa. CDN jest tylko wspomagaczem, ale za to dobrym wspomagaczem.
Świetnie opisane opcje, wielkie dzięki za artykuł.
Witam serdecznie, bardzo interesujący artykuł, sam ostatnio podpinałem maxcdn, nie znałem natomiast wtyczki Better WordPress Minify która na pewno się przyda w przypadku blokujących skryptów JavaScript i CSS. U mnie największy problem sprawia długi czas oczekiwania na serwer, bo czasami to aż nawet 1 sekunda. Nie wiem gdzie leży przyczyna 🙁 strona podpięta pod cloudflare, ale to nie jest przyczyna. Moglibyście Państwo zarekomendować dokładnie hosting na jakim chodzi wasza strona? Bo śmiga aż miło 🙂 Byłbym bardzo wdzięczny za odpowiedź 🙂 Może być na priv
Wykorzystywany przez nas hosting to żadna tajemnica. Jest to http://linuxpl.com – zespół doświadczonych administratorów. Z czystym sumieniem jako zwykły hosting współdzielony możemy polecić.
Witam, no ja mam problem ze swoja stroną http://facetwformie.pl Zrobiłem te zmiany w Minify, pobrałem ten dodatkowy plugin i dalej kodu mi nie „zbiło” Móglby Pan pomóc?
Dzięki za te zrzuty ekranu, ułatwiły mi pracę! 🙂 Świetna robota.